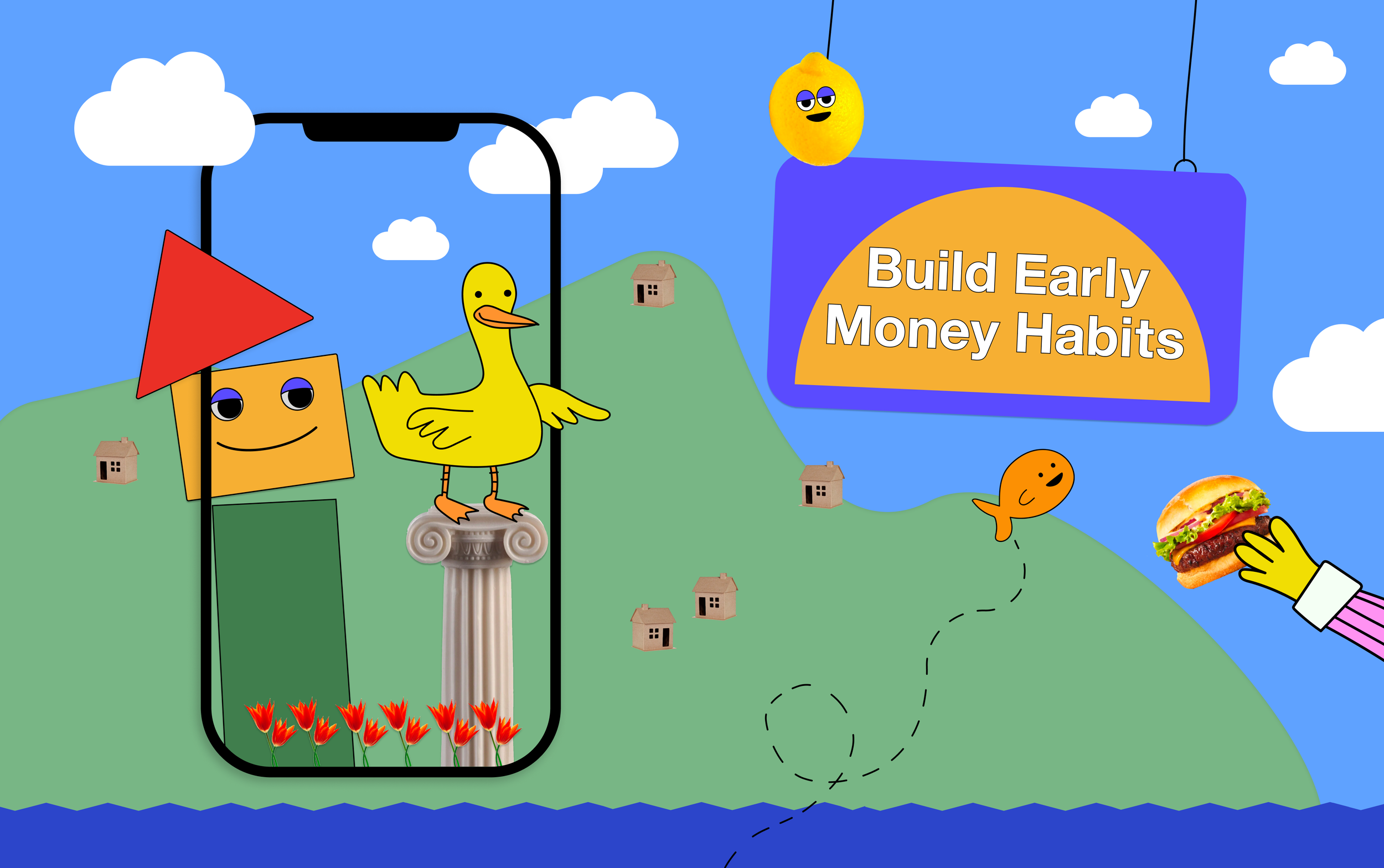
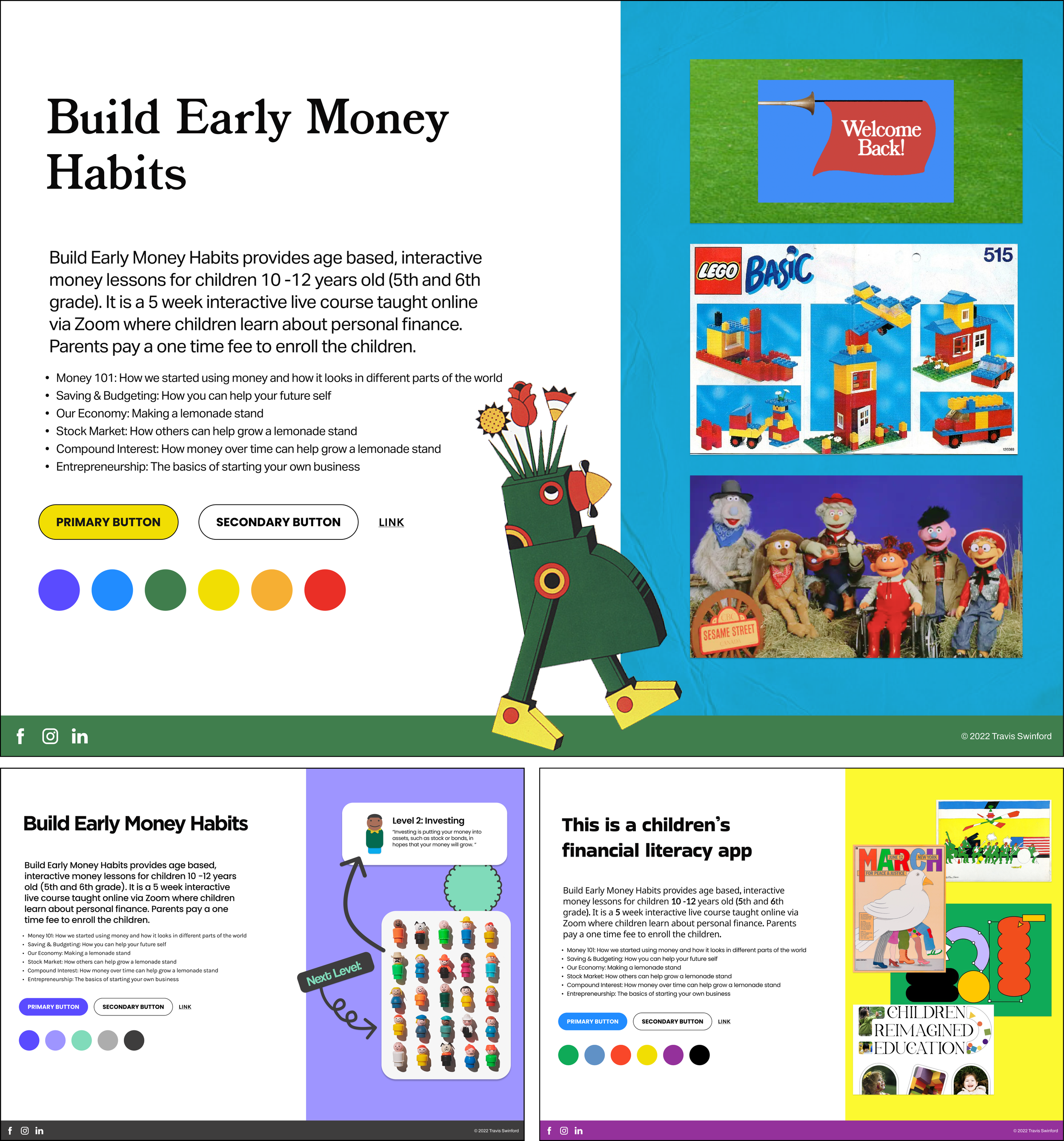
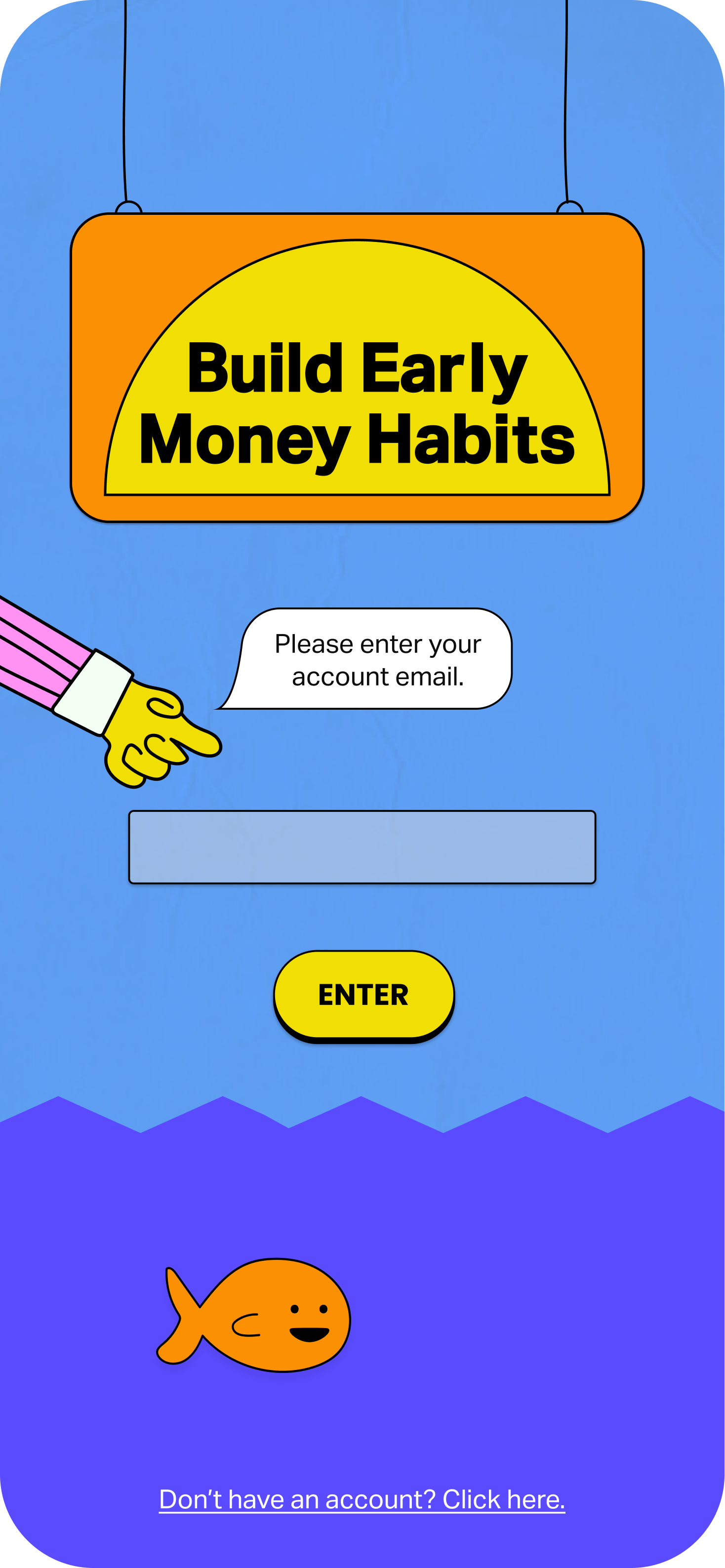
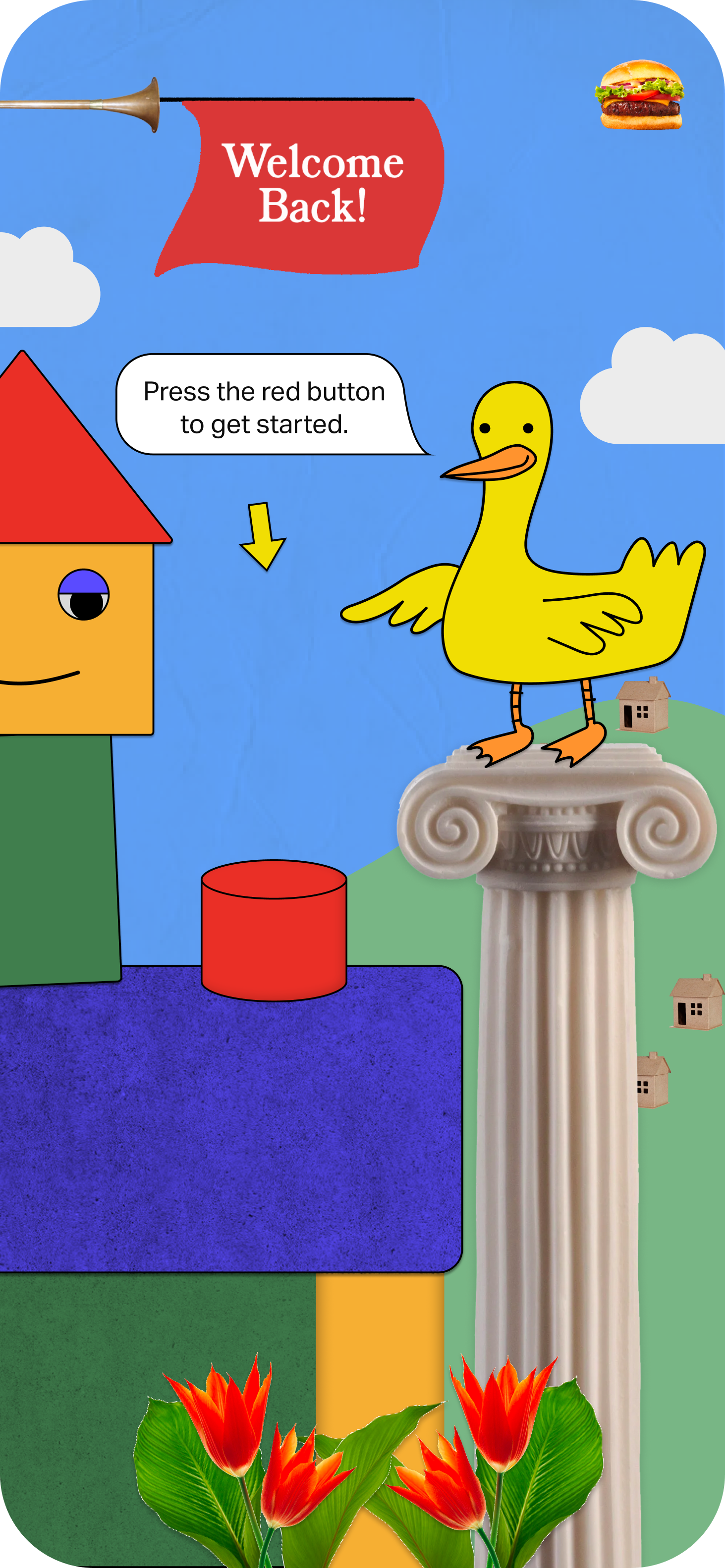
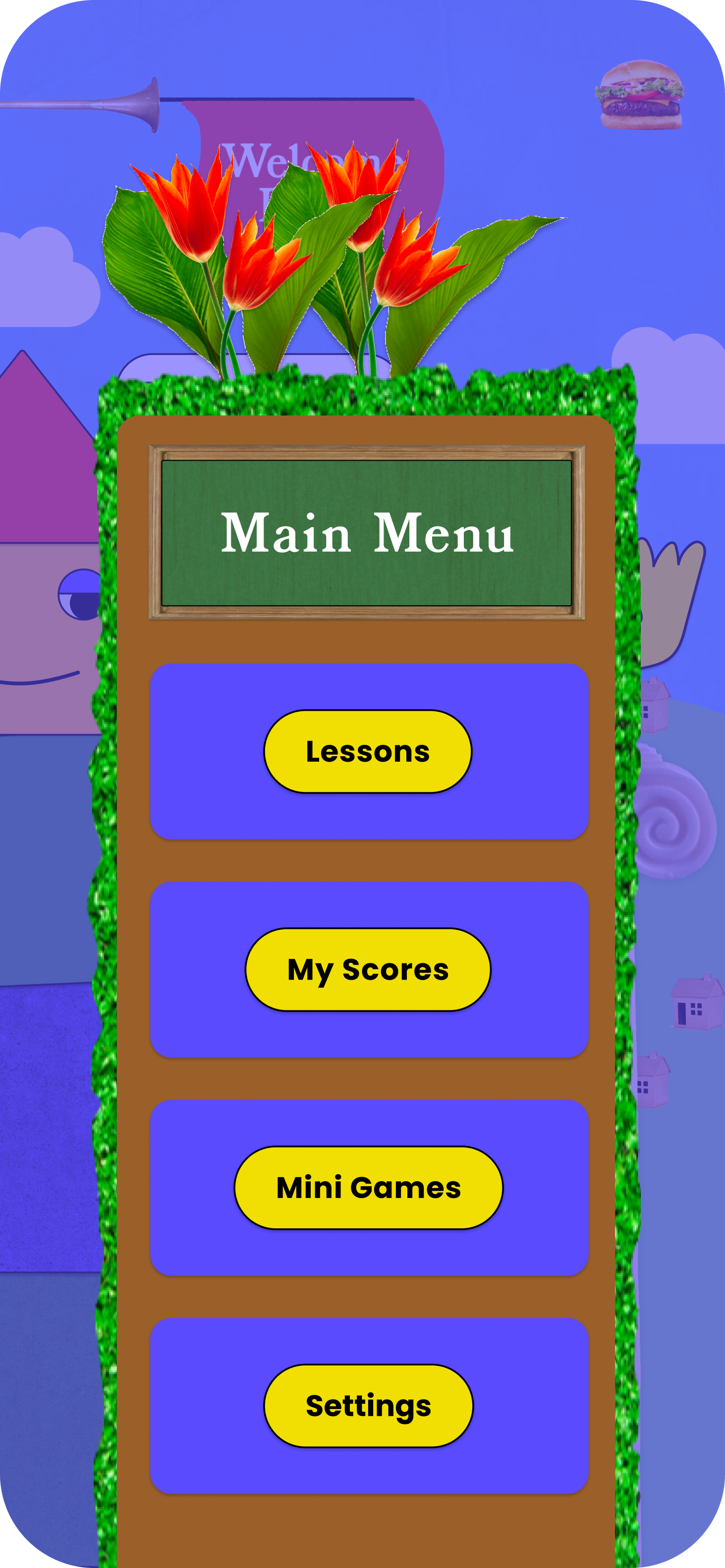
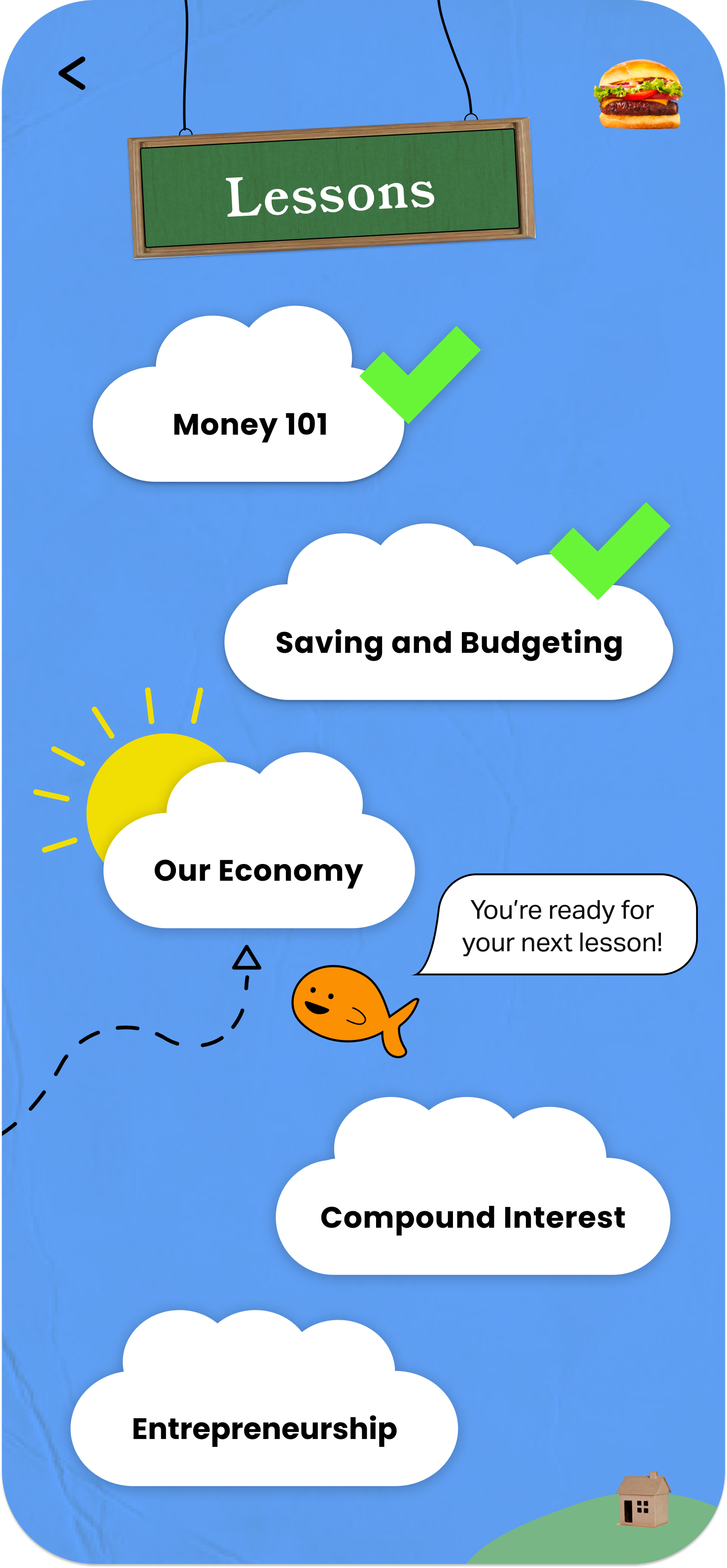
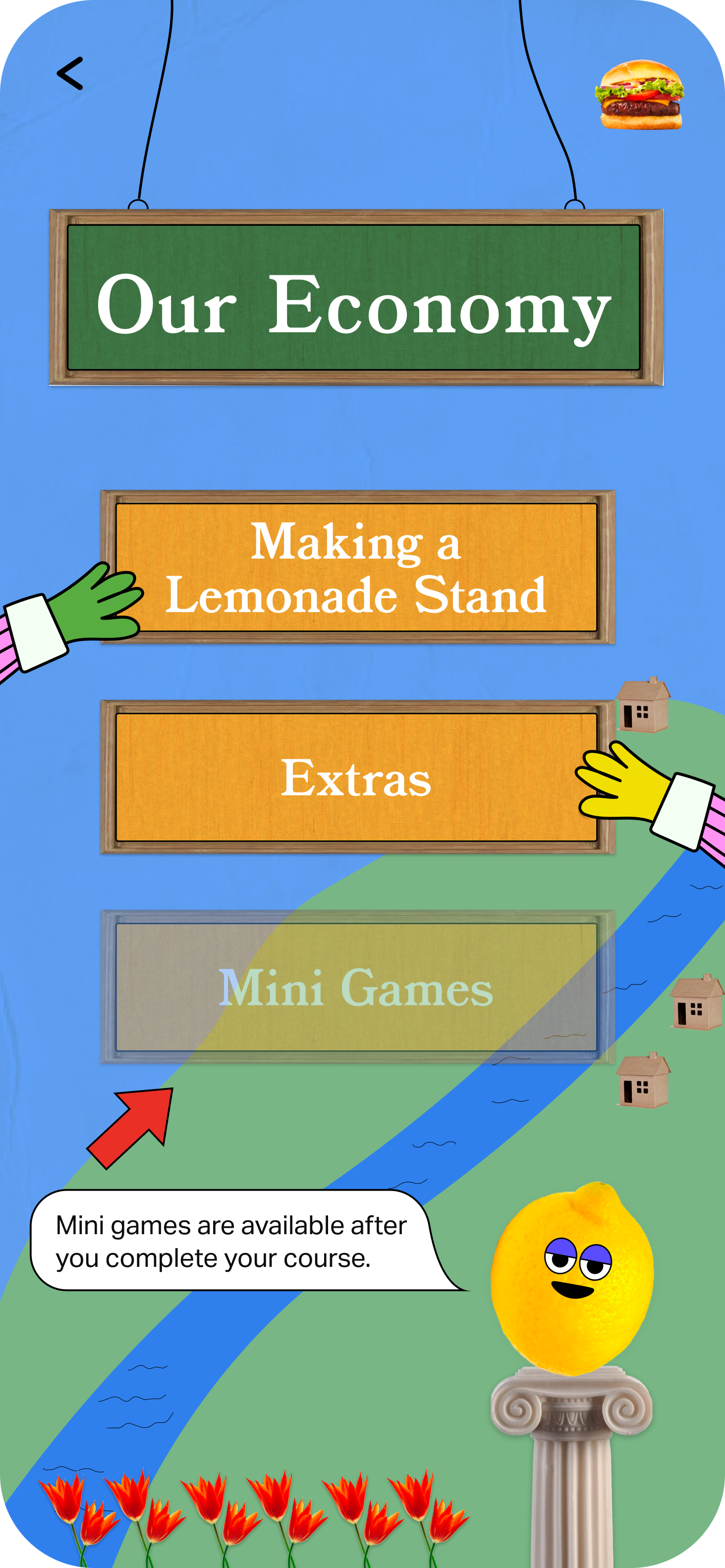
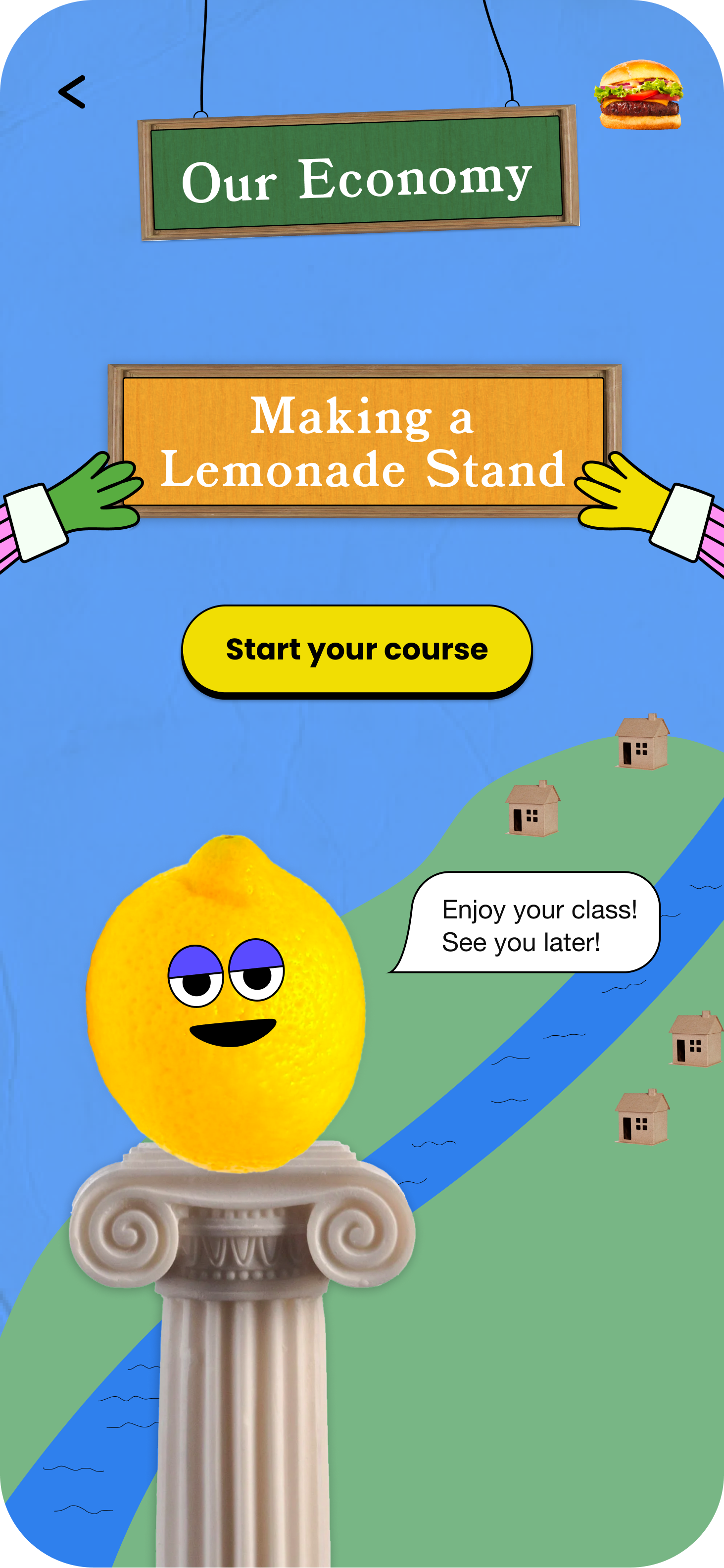
Build Early Money Habits — Visual Identity & UI Design
Teaching financial literacy through expansive worlds inspired by legendary innovators of children’s education (and talking lemons).
Client:
Build Early Money Habits
My Role:
UI Design, Art Direction
Duration of Project:
1 week
Prototype:
Click Here